Na de lancering van de Pixel Tablet en Fold waren er enkele ontwikkelaarssessies op I/O 2023 gericht op het optimaliseren van apps voor grote schermen. Aan het einde van een bepaald gesprek gaf het team van Material You’ een voorproefje van wat [it] van plan was [their] Google Apps op een groot scherm”, zoals tablets en opvouwbare apparaten, in de toekomst.
voorproefje tijdensArtikel u om de grote schermen te regisserenGecentreerd rond drie thema’s/principes uit de films “Making Material You”. Deze ideeën zijn “nog in de maak” met een tijdschema van “in de komende jaren” en laten de wereld zien waar Android-apps op tablets en foldables veel aandacht en ontwikkeling krijgen.
Expressief
Google is van mening dat “grote schermen een moment zijn om die gedurfde uitdrukking te brengen die kleinere apparaten gewoon niet kunnen”.
Enkele voorbeelden van dingen die u kunt doen op een groter scherm met meer ruimte:
- “Interactieve pictogrammen onderaan je vinger, gebouwd op fysieke pictogrammen.”


- “Uitbreiding van de canvasgrootte zorgt voor een breder scala aan typografische expressies en maakt, in combinatie met variabele lettertypen, naadloze overgangen mogelijk tussen breed naar smal of dun naar zeer gedurfde staten, waarbij het zich dynamisch aanpast aan veranderende lay-outs en deelvensters.”
Google liet een voorbeeld zien van een nieuws-app die gebruik maakt van de bibliotheek met 3 artikelen en verschillende hoeveelheden informatie weergeeft:
- “In plaats van pictogrammen binnen een knop te centreren, kan het op afstand plaatsen ervan de aandacht vestigen op een specifieke actie, zoals paginanavigatie.”
- “Een scherm met meer expressie – stil als je extra focus nodig hebt of luid als je het volume hoger wilt zetten.”

Wellustig
“Vorm is een van de meest iconische en veelomvattende aspecten van de beeldtaal van M3.”
- “Geanimeerde vormen kunnen emotie toevoegen, leuk aanvoelen en dynamiek toevoegen aan een gebruikersinterface. Ze kunnen een product er menselijker, levendiger en aantrekkelijker uit laten zien. Vormovergangen, vooral bij het veranderen van de relatieve grootte van componenten of het toepassen van een unieke vorm, kunnen verander en hiërarchiseer de gebruikersinterface en trek effectief de aandacht van de gebruiker naar het belangrijke element. Vormen kunnen de reacties van de gebruikersinterface op unieke manieren accentueren en een levendig, levendig gevoel geven.”

Persoonlijk
Met het derde principe hint Google naar “meer persoonlijke en op maat gemaakte” aanpasbare gebruikersinterfaces.
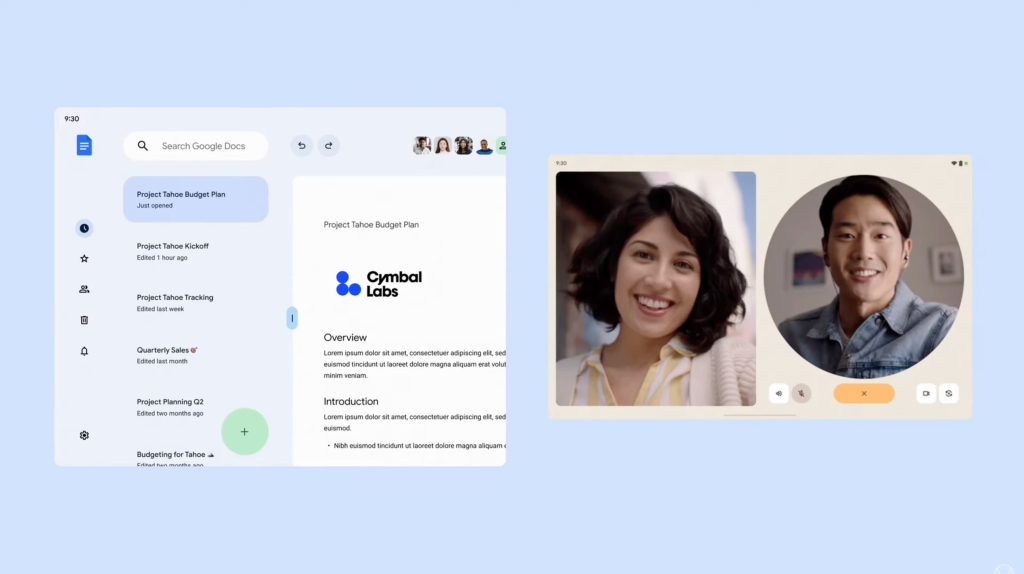
- “Klikdoelen uitvouwen, zoals deze in belknoppen, waardoor ze wat meer ruimte krijgen om hun functionaliteit te scheiden, een paneel aanpassen om een meer gerichte werkruimte te creëren, of inzoomen voor een intiemer gesprek met een vriend.”
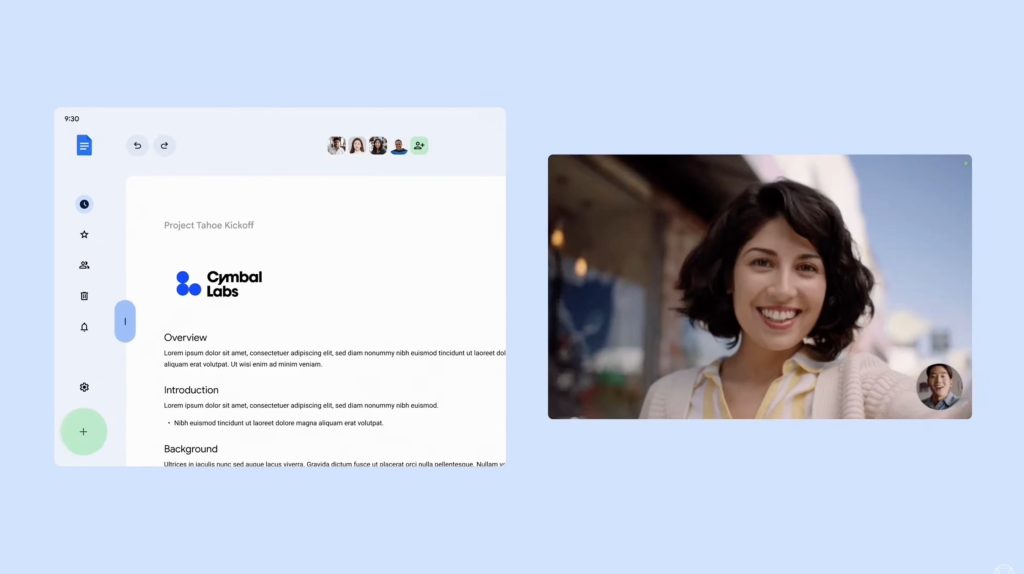
Het voorbeeld van Google Docs, waar u een lijst met documenten kunt zien terwijl er een open is, zal erg nuttig zijn. Ondertussen is het een leuke afwisseling om dit menu te hebben door te vegen in plaats van de hamburgerknop in de linkerbovenhoek.
Een van de interessantere voorbeelden hier is de Google Keep-achtige app waar je een paneel met je profielavatar, zoekfunctie, notitie/lijst/tekening/nieuwe foto van de linkerrand naar beneden schuift. (Bekijk de geweldige overgang.)
- “De flexibele gebruikersinterface stelt gebruikers in staat hun omgeving aan te passen. Hier, comfortabele plaatsing van bedieningselementen, waar u uw apparaat vasthoudt en waar u typt. En flexibiliteit voor de gebruiker om de gebruikersinterface opnieuw te ontwerpen om aan hun behoeften te voldoen.”
FTC: We gebruiken gelieerde links om inkomsten te genereren. meer.

“Subtly charming TV maven. Unapologetic communicator. Troublemaker. Travel scientist. Wannabe thinker. Music fanatic. Amateur explorer.”